Erstellen einer benutzerdefinierten Tabelle mit einem Modul in Drupal und Integration in Views

Drupal Database Optimization: Using Custom Tables to Save Space
In Drupal führen die Normalisierungsregeln der Datenbank dazu, dass für jedes Feld, das innerhalb von Core-Entitäten erstellt wird, zwei Tabellen in der Datenbank angelegt werden. Wenn Sie möchten, dass einige Ihrer Daten weniger Speicherplatz in der Datenbank beanspruchen, bevorzugen Sie möglicherweise, diese Daten in einer benutzerdefinierten Tabelle auf der Datenbankseite zu speichern.
In Drupal wird für jedes Feld, das innerhalb von Core-Entitäten erstellt wird, aufgrund der Normalisierungsregeln zwei Tabellen in der Datenbank angelegt. Wenn Sie möchten, dass bestimmte Daten weniger Speicherplatz in der Datenbank beanspruchen, bevorzugen Sie möglicherweise, diese Daten in einer benutzerdefinierten Tabelle zu speichern. Wenn Sie beispielsweise die Reaktionen der Benutzer auf einen Inhalt messen möchten, würde das Erstellen einer Tabelle mit Feldern wie ID, Nid, Uid, Vote und Date weniger Platz beanspruchen als das Erstellen einer benutzerdefinierten Entität.
Wenn Sie sich entscheiden, die Methode der benutzerdefinierten Tabelle anstelle der Entität/benutzerdefinierten Entität zu verwenden, um Ihre erforderlichen Daten zu speichern, führt Sie dieser Blogbeitrag von den Grundlagen bis zu fortgeschrittenen Stufen durch folgende Schritte:
- Erstellen eines benutzerdefinierten Moduls
- Erstellen einer benutzerdefinierten Tabelle innerhalb des Moduls
- Erstellen von Funktionen zur Reaktion auf benutzerdefinierte URLs
- Hinzufügen von Daten zur benutzerdefinierten Tabelle
- Aktualisieren von Daten in der benutzerdefinierten Tabelle
- Zusammenführen von Daten in der benutzerdefinierten Tabelle (Aktualisieren, wenn vorhanden, hinzufügen, wenn nicht)
- Löschen von Daten aus der benutzerdefinierten Tabelle
- Anzeigen von Daten aus der benutzerdefinierten Tabelle
- Integrieren und Verwenden von Daten aus benutzerdefinierten Tabellen mit Views
1. Erstellen eines benutzerdefinierten Moduls
Damit ein Ordner von Drupal als Modul erkannt wird, muss er eine Datei enthalten, die mit dem Ordnernamen beginnt und mit .info.yml endet. Das Verzeichnis modules/custom wird verwendet, um benutzerdefinierte Module in Drupal zu erstellen.
Lassen Sie uns einen Ordner namens custom_rate im Verzeichnis modules/custom erstellen. Definieren Sie in diesem Ordner eine Datei namens custom_rate.info.yml mit folgendem Inhalt:
name: Custom Rate
type: module
description: The description.
package: Custom
core: 8.x
core_version_requirement: ^8 || ^9 || ^10
Name: Dies ist der Name, der im Erweiterungsbereich Ihres Moduls angezeigt wird.
Type: Dies definiert den Typ der Dateien im Ordner. Verwenden Sie module für Module und theme für Themen (Sie müssen das Basisthema für Themen angeben). Dieser Parameter, nicht der Verzeichnisname, teilt Drupal mit, ob der Code ein Modul oder ein Thema ist. Zum Beispiel könnten Sie technisch ein Thema im Verzeichnis modules/custom definieren.
Description: Dies ist die Beschreibung, die im Erweiterungsbereich Ihres Moduls angezeigt wird.
Package: Dies bestimmt die Gruppe, unter der Ihr Modul im Erweiterungsbereich aufgeführt wird. Sie können hier den Namen Ihres Unternehmens verwenden, um den gesamten benutzerdefinierten Code, der von Ihrem Unternehmen entwickelt wurde, zu gruppieren.
Core und core_version_requirement: Diese geben die Kernversionen an, die mit Ihrem Modul kompatibel sind.
Zusätzliche nützliche Parameter für die .info.yml-Datei finden Sie unter: https://www.drupal.org/docs/develop/creating-modules/let-drupal-know-about-your-module-with-an-infoyml-file

2. Erstellen einer benutzerdefinierten Tabelle innerhalb des Moduls
Beim Installieren des von uns erstellten benutzerdefinierten Moduls möchten Sie möglicherweise, dass im Hintergrund eine benutzerdefinierte Tabelle erstellt wird, und dass diese Tabelle bei der Deinstallation des Moduls ebenfalls entfernt wird. Um dies zu erreichen, müssen Sie eine Datei mit dem Namen module_name.install im Ordner Ihres Moduls erstellen.
Erstellen Sie eine Datei custom_rate.install in Ihrem custom_rate Ordner. Verwenden Sie in dieser Datei den module_name_schema Hook, um die Tabelle zu definieren, die beim Installieren oder Deinstallieren des Moduls erstellt oder entfernt wird.
Hier ist eine Beispielstruktur für die Datei custom_rate.install:
function custom_rate_schema() {
$schema['custom_rate'] = [
'description' => 'Custom Rate İşlemleri',
'fields' => [
'id' => [
'type' => 'serial',
'not null' => TRUE,
'description' => 'Primary Key: Unique record ID.',
],
'uid' => [
'type' => 'int',
'unsigned' => TRUE,
'not null' => TRUE,
'default' => 0,
'description' => 'Oylayan Kişi',
],
'nid' => [
'type' => 'int',
'unsigned' => TRUE,
'not null' => TRUE,
'default' => 0,
'description' => 'Oylanan içerik id',
],
'rate' => [
'type' => 'int',
'unsigned' => TRUE,
'not null' => TRUE,
'default' => 0,
'description' => 'Oy',
],
'created' => [
'type' => 'int',
'unsigned' => TRUE,
'not null' => TRUE,
'default' => 0,
'description' => 'Oylanan içerik id',
],
'updated' => [
'type' => 'int',
'unsigned' => TRUE,
'not null' => TRUE,
'default' => 0,
'description' => 'Oylanan içerik id',
],
],
'primary key' => ['id'],
'indexes' => [
'id' => ['id'],
],
];
return $schema;
}
Wir erstellen eine benutzerdefinierte Tabelle namens custom_rate mit $schema['custom_rate']. Wenn Sie mehrere Tabellen definieren möchten, können Sie beliebig viele vor dem return $schema definieren.
'description' => 'Custom Rate Operations': Dies gibt eine Zusammenfassung der Tabelle an. Die Angabe des Zwecks dieser Tabelle macht es für einen anderen Entwickler, der die Datenbank später untersucht, nachhaltiger.
'fields': In diesem Abschnitt müssen Sie die Felder angeben, die Sie in diese Tabelle aufnehmen möchten.
Mit den folgenden Definitionen können Sie ein Auto-Increment/Primärschlüsselfeld zu Ihrer benutzerdefinierten Tabelle hinzufügen:
'id' => [
'type' => 'serial',
'not null' => TRUE,
'description' => 'Primary Key: Unique record ID.',
],
Nach den fields müssen Sie auch die folgenden Definitionen verwenden:
'primary key' => ['id'],
'indexes' => [
'id' => ['id'],
],
- type: Hier können Sie den Typ des Feldes angeben.
- unsigned: Bestimmt, ob das Feld nur positive Werte speichert.
- not null: Gibt an, ob das Feld leer bleiben kann oder nicht.
- default: Der Standardwert für das Feld. Wenn kein Wert angegeben wird, speichert es den hier definierten Wert.
- description: Eine Beschreibung des Feldes.
Nach diesen Definitionen wird unsere Tabelle in der Datenbank erstellt, wenn wir das Modul aktivieren.

3. Erstellen von Funktionen, die auf benutzerdefinierte URLs reagieren
In Drupal möchten Sie möglicherweise, dass eine Funktion innerhalb des von Ihnen entwickelten Moduls über eine URL zugänglich ist. Dies ermöglicht es Ihnen, Daten von Benutzern zu lesen und im Hintergrund zu verarbeiten. Dies können Sie erreichen, indem Sie eine Datei namens module_name.routing.yml innerhalb Ihres Moduls erstellen.
Beispiel: custom_rate.routing.yml
custom_rate.rate_add:
path: '/custom-rate/add/{nid}/{rate}'
defaults:
_title: 'Oylama'
_controller: '\Drupal\custom_rate\Controller\CustomRateController::add'
requirements:
_permission: 'rate add'
In der Ausdruck custom_rate.rate_add muss der Teil custom_rate. der Name des Moduls sein. Der Abschnitt nach dem Punkt ist der Maschinenname der Route.
- path: Die URL, die antworten soll.
- defaults: _title: Der Titel der Seite.
- defaults: _controller: Hier definieren wir die Funktion, die antworten soll, wenn auf die im Pfadabschnitt angegebene URL zugegriffen wird. Wenn wir möchten, dass ein Formular anstelle einer Funktion innerhalb eines Controllers antwortet, sollten wir stattdessen _form: verwenden.
- requirements: _permission: Jeder mit der angegebenen Berechtigung kann auf diese URL zugreifen.
Für weitere Parameter, die Sie in der Routing-Datei verwenden können, können Sie die Drupal-Dokumentation zur Struktur von Routen einsehen: https://www.drupal.org/docs/drupal-apis/routing-system/structure-of-routes

4. Hinzufügen von Daten zu einer benutzerdefinierten Tabelle (Datenbankeinfügung)
In Drupal, wenn Sie Inhalte zu einer benutzerdefinierten Tabelle hinzufügen möchten, die Sie erstellt haben, müssen Sie die Datenbankeinfügemethode verwenden. In unserem aktuellen Beispiel erstellen wir Code, der Werte aus einer URL entnimmt und in die Datenbank einfügt.
Lassen Sie uns eine Route definieren, die die Inhalts-ID und die Bewertung des Benutzers aus der URL entnimmt:
custom_rate.rate_add:
path: '/custom-rate/add/{nid}/{rate}'
defaults:
_title: 'Oylama'
_controller: '\Drupal\custom_rate\Controller\CustomRateController::add'
requirements:
_permission: 'rate add'
In der routing.yml-Datei sollten Sie, wenn Sie dynamische Daten vom Benutzer im Pfadabschnitt empfangen möchten, den Variablennamen innerhalb von {} definieren. Wenn Sie beispielsweise nid- und rate-Informationen vom Benutzer erhalten möchten, sollte der Pfad /custom-rate/add/{nid}/{rate} lauten. Sie können diese Variablen dann innerhalb der Funktion verwenden, die durch den _controller-Parameter definiert ist.
public function add($nid, $rate) {
try {
$nid = Xss::filter($nid);
$rate = Xss::filter($rate);
$uid = \Drupal::currentUser()->id();
$currentTime = \Drupal::time()->getCurrentTime();
$con = \Drupal\Core\Database\Database::getConnection();
$con->insert('custom_rate')
->fields(['uid', 'nid', 'rate', 'created', 'updated'])
->values([$uid, $nid, $rate, $currentTime, $currentTime])
->execute();
return new JsonResponse(['data' => $con->lastInsertId()]);
}
catch (\Throwable $e) {
return new JsonResponse(['data' => 0, 'hata' => $e->getMessage()]);
}
}
Da wir Werte von der URL empfangen, müssen wir die Werte durch die XSS::filter-Funktion leiten, um SQL-Injection zu verhindern. Damit XSS::filter funktioniert, müssen Sie use Drupal\Component\Utility\Xss; am Anfang Ihrer Datei einfügen.
$con = \Drupal\Core\Database\Database::getConnection();
$con->insert('custom_rate')
->fields(['uid', 'nid', 'rate', 'created', 'updated'])
->values([$uid, $nid, $rate, $currentTime, $currentTime])
->execute();
Die obigen Befehle fügen die im values-Abschnitt angegebenen Werte in die im fields-Abschnitt der Tabelle custom_rate angegebenen Felder ein. Mit anderen Worten, es fügt den Wert der Variablen $uid, die im values-Abschnitt zuerst aufgeführt ist, in das uid-Feld der Tabelle custom_rate ein. Mit $con->lastInsertId() können Sie die ID des Primärfelds abrufen, wenn die Einfügung erfolgreich ist.

5. Aktualisieren von Daten in einer benutzerdefinierten Tabelle (Datenbank-Update)
In Drupal möchten Sie möglicherweise einen Wert ändern, den Sie zuvor zu einer benutzerdefinierten Tabelle hinzugefügt haben. Hierfür können Sie die Datenbank-Update-Methode verwenden.
Um Werte von der URL zu übernehmen und sie an eine Funktion im Controller weiterzuleiten, fügen wir die folgende Definition zur routing.yml-Datei hinzu:
custom_rate.rate_update:
path: '/custom-rate/update/{nid}/{rate}'
defaults:
_title: 'Oylama'
_controller: '\Drupal\custom_rate\Controller\CustomRateController::update'
requirements:
_permission: 'rate update'
So sollte die Update-Funktion im Controller aussehen:
public function update($nid, $rate) {
try {
$nid = Xss::filter($nid);
$rate = Xss::filter($rate);
$uid = \Drupal::currentUser()->id();
$currentTime = \Drupal::time()->getCurrentTime();
$con = \Drupal\Core\Database\Database::getConnection();
$con->update('custom_rate')
->fields(['rate' => $rate, 'updated' => $currentTime])
->condition('uid', $uid)
->condition('nid', $nid)
->execute();
return new JsonResponse(['data' => 'güncellendi']);
}
catch (\Throwable $e) {
return new JsonResponse(['data' => 0, 'hata' => $e->getMessage()]);
}
}
In der Update-Funktion müssen wir im Gegensatz zur Insert-Funktion Schlüssel-Wert-Zuweisungen durchführen. Im obigen Beispiel wird der Wert der Variablen $rate an das rate-Feld gesendet. Im Gegensatz zur Insert-Operation können Sie Bedingungen verwenden. Wenn Sie die Felder des Datensatzes ändern möchten, bei dem uid dem angegebenen uid und nid dem angegebenen nid entspricht, können Sie den obigen Code verwenden.

6. Merge: Aktualisieren, wenn vorhanden, Einfügen, wenn nicht
In Drupal wissen wir manchmal nicht, ob ein Datensatz mit den gewünschten Werten existiert. Die erste Methode, die einem in den Sinn kommt, könnte darin bestehen, eine Datenbankabfrage auszuführen, um zu überprüfen, ob der Datensatz existiert, und dann entweder eine Aktualisierungs- oder eine Einfügeabfrage auszuführen. Diese Methode ist jedoch veraltet und kann den Code unübersichtlich machen. Stattdessen können wir die Datenbank-Merge-Methode in Drupal verwenden, um dies zu handhaben.
Um Werte von der URL zu übernehmen und entweder zu aktualisieren, wenn der Datensatz existiert, oder einzufügen, wenn dies nicht der Fall ist, müssen wir eine Route in der routing.yml-Datei wie folgt definieren:
custom_rate.rate_merge:
path: '/custom-rate/merge/{nid}/{rate}'
defaults:
_title: 'Oylama'
_controller: '\Drupal\custom_rate\Controller\CustomRateController::merge'
requirements:
_permission: 'rate add'
Dann können wir in der im _controller-Parameter angegebenen Funktion die Werte lesen und die erforderlichen Operationen ausführen.
public function merge($nid, $rate) {
try {
$nid = Xss::filter($nid);
$rate = Xss::filter($rate);
$uid = \Drupal::currentUser()->id();
$currentTime = \Drupal::time()->getCurrentTime();
$con = \Drupal\Core\Database\Database::getConnection();
$con->merge('custom_rate')
->keys(['uid' => $uid, 'nid' => $nid])
->insertFields([
'uid' => $uid,
'nid' => $nid,
'rate' => $rate,
'created' => $currentTime,
'updated' => $currentTime,
])
->updateFields([
'rate' => $rate,
'updated' => $currentTime,
])
->execute();
return new JsonResponse(['data' => 'merge']);
}
catch (\Throwable $e) {
return new JsonResponse(['data' => 0, 'hata' => $e->getMessage()]);
}
}
In der Merge-Methode können wir sagen, dass Bedingungen im keys-Abschnitt geschrieben werden. Wenn es einen Datensatz mit übereinstimmenden Werten im keys-Abschnitt gibt, werden die Aktualisierungen im UpdateFields-Abschnitt ausgeführt. Wenn nicht, werden die Einfügungen im InsertFields-Abschnitt durchgeführt. Auf diese Weise führen wir unsere Operationen mit modernem und prägnantem Code aus.

7. Löschen von Daten aus einer benutzerdefinierten Tabelle
In Drupal können wir die Löschmethode verwenden, um Werte zu entfernen, die wir einer benutzerdefinierten Tabelle hinzugefügt haben. Schreiben wir den Code, um einen Wert von der URL zu übernehmen und die Löschoperation auszuführen. Dazu müssen wir Folgendes in der routing.yml-Datei definieren:
custom_rate.rate_delete:
path: '/custom-rate/delete/{nid}'
defaults:
_title: 'Oylama'
_controller: '\Drupal\custom_rate\Controller\CustomRateController::delete'
methods: [GET]
requirements:
_permission: 'rate add'
Dann können wir in der im _controller-Parameter angegebenen Funktion die Werte lesen und die Löschoperation ausführen:
public function delete($nid) {
try {
$nid = Xss::filter($nid);
$uid = \Drupal::currentUser()->id();
$con = \Drupal\Core\Database\Database::getConnection();
$con->delete('custom_rate')
->condition('uid', $uid)
->condition('nid', $nid)
->execute();
return new JsonResponse(['data' => 'silindi']);
}
catch (\Throwable $e) {
return new JsonResponse(['data' => 0, 'hata' => $e->getMessage()]);
}
}
In der Löschfunktion wird die Löschoperation ausgeführt, wenn ein Datensatz existiert, der den im condition-Abschnitt angegebenen Bedingungen entspricht.

8. Abfragen von Daten aus einer benutzerdefinierten Tabelle
In Drupal, wenn Sie auf Daten zugreifen und diese aus einer benutzerdefinierten Tabelle, die Sie erstellt haben, verarbeiten möchten, können Sie die Datenbankauswahlmethode verwenden. Mit der Auswahlmethode können Sie Bedingungen festlegen, um die Daten zu filtern und die benötigten Felder abzurufen.
Hier ist ein Beispiel, wie Sie Daten aus der custom_rate-Tabelle abfragen können:
$query = \Drupal::database()->select('custom_rate', 't');
$query->fields('t', ['uid', 'nid']);
$query->condition('nid', $nid);
$query->distinct();
$result = $query->execute()->fetchAll();
Mit dieser Methode können Sie Werte aus der Datenbank abrufen und Ausgaben in Formaten wie JSON, Tabelle oder XLSX für den Benutzer bereitstellen. Wenn Sie jedoch mit dieser Methode fortfahren, müssen Sie für jedes Format Code schreiben. Beispielsweise möchten Sie möglicherweise die Daten in einer Tabelle anzeigen, die nur Administratoren sehen können, oder die Daten als XLSX-Datei zum Download anbieten. Jede dieser Aufgaben würde separaten Code erfordern.
Wenn Sie nach einer professionelleren Möglichkeit suchen, Daten zu verarbeiten, ohne umfangreichen Code für jedes Format zu schreiben, können Sie im nächsten Abschnitt weiterlesen. 🙂

9. Integrieren und Verwenden von Daten aus einer benutzerdefinierten Tabelle mit Views
In Drupal möchten Sie möglicherweise Daten, die in einer benutzerdefinierten Tabelle gespeichert sind, Benutzern in tabellarischer Form präsentieren. Möglicherweise müssen Sie Benutzern mit bestimmten Rollen erlauben, diese Daten auf Anfrage als XLSX-Datei herunterzuladen, die Daten an externe Systeme im JSON-Format bereitzustellen oder die Daten in einer beliebigen Region mit einem Block anzuzeigen. Darüber hinaus möchten Sie möglicherweise diesen Anzeigen eine Paginierung hinzufügen. Wenn Sie daran denken, all dies mit benutzerdefiniertem Code zu tun, könnten Sie erhebliche Zeitverluste erleiden. Um dies zu vermeiden, können Sie das leistungsstarke Views-System von Drupal Entity nutzen, um Daten aus benutzerdefinierten Tabellen zu verarbeiten, was fantastisch wäre.
Ja, es ist möglich, die Views-Struktur für benutzerdefinierte Tabellen zu verwenden. Sie können die Daten aus benutzerdefinierten Tabellen mithilfe des robusten Views-Systems von Drupal und seiner Komponenten präsentieren. Um die benutzerdefinierte Tabelle mit Views zu verknüpfen, verwenden Sie den hook_views_data Hook. Indem Sie diesen Hook in der Datei module_name.module Ihres Moduls definieren, können Sie die benutzerdefinierte Tabelle mit Views verbinden. Sie können diese Integration mithilfe des Moduls view_custom_table durchführen oder die von diesem Modul verwendeten Funktionen verwenden, die wir unten im Detail erläutern werden, um dasselbe Ergebnis selbst zu erzielen.
Beginnen wir mit einem Beispiel. Definieren Sie die Funktion custom_rate_views_data in der Datei custom_rate.module. Da unser Tabellenname custom_rate lautet, sollte es data['custom_rate'] sein.
function custom_rate_views_data() {
$data['custom_rate']['table']['group'] = t('Custom Rate');
$data['custom_rate']['table']['base'] = [
'title' => t('Custom Rate'),
'help' => t('Integration with Custom Rate Table'),
];
// Define table joins
$data['custom_rate']['table']['join'] = [
'node_field_data' => [
'left_field' => 'nid',
'field' => 'node_id',
],
'users_field_data' => [
'left_field' => 'uid',
'field' => 'user_id',
],
];
// Define fields
$data['custom_rate']['nid'] = [
'title' => 'Rate Node Id',
'field' => [
'id' => 'numeric',
],
'sort' => [
'id' => 'standard',
],
'filter' => [
'id' => 'numeric',
],
'argument' => [
'id' => 'numeric',
],
'relationship' => [
'base' => 'node_field_data',
'base field' => 'nid',
'id' => 'standard',
'label' => 'Rate Node Relationship',
],
];
// Add additional fields here
return $data;
}
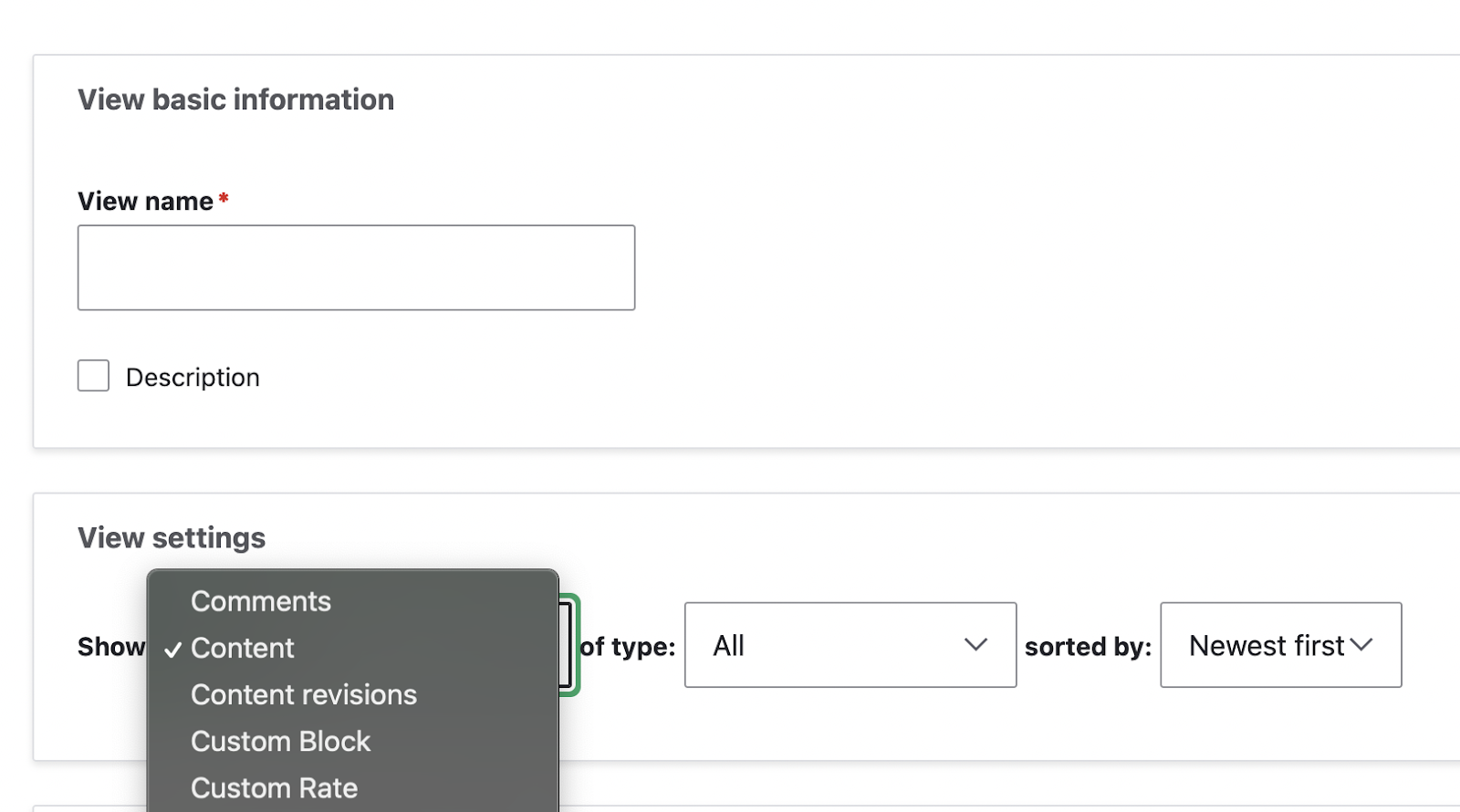
Der im Titelbereich angegebene Ausdruck gibt den Namen an, den Sie im Bereich View-Einstellungen auf der Seite zum Hinzufügen von Ansichten verwenden. Wenn Sie "Custom Rate" auswählen und fortfahren, können Sie eine Ansicht mit den in diesem Hook definierten Daten erstellen.

Wenn Sie Beziehungen in benutzerdefinierten Tabellen erstellen möchten, wie in unserem Beispiel, bei dem nid die ID der Node-Entität und uid die ID der Benutzer-Entität ist, müssen Sie Beziehungen herstellen, um auf Felder in diesen Nodes oder Benutzern zuzugreifen. Um Beziehungen in Views zu erstellen, definieren wir Tabellenverknüpfungen zur Tabelle node_field_data für Nodes und zur Tabelle users_field_data für Benutzer. Wir geben das Feld in unserer Tabelle im Abschnitt left_field und das entsprechende Feld in der Drupal-Tabelle im Abschnitt field an.
$data['custom_rate']['table']['join'] = [
'node_field_data' => [
'left_field' => 'nid',
'field' => 'node_id',
],
'users_field_data' => [
'left_field' => 'uid',
'field' => 'user_id',
],
];
Um die Beziehungen in Views zu nutzen, definieren wir die Beziehungen wie folgt:
$data['custom_rate']['nid'] = [
'title' => 'Rate Node Id',
'field' => [
'id' => 'numeric',
],
'sort' => [
'id' => 'standard',
],
'filter' => [
'id' => 'numeric',
],
'argument' => [
'id' => 'numeric',
],
'relationship' => [
'base' => 'node_field_data',
'base field' => 'nid',
'id' => 'standard',
'label' => 'Rate Node Relationship',
],
];
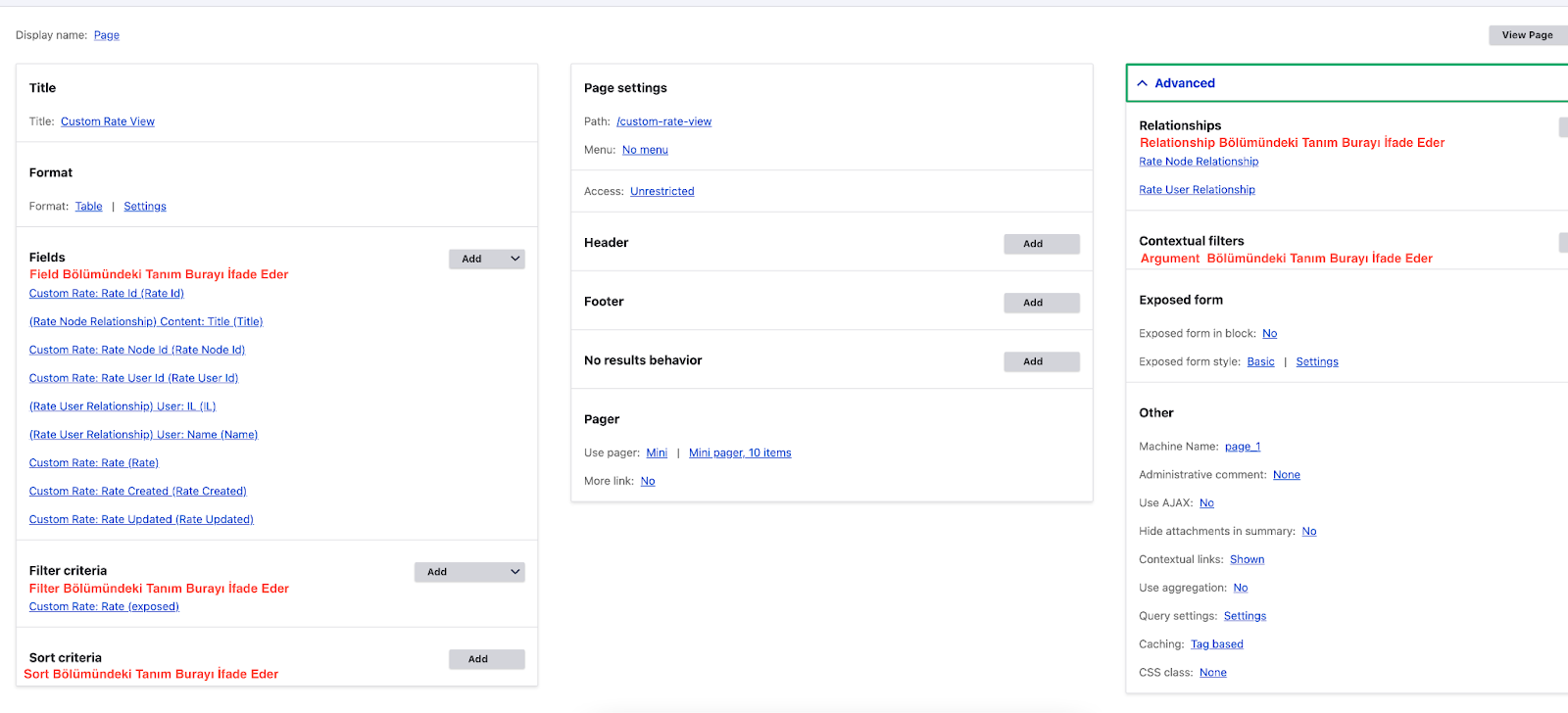
Hier sind die Felder:
Wenn es eine Definition in den relevanten Feldern gibt, wird sie im entsprechenden Abschnitt von Views verfügbar sein. Wenn keine Definition vorhanden ist, sehen Sie das betreffende Feld nicht, wenn Sie im jeweiligen Abschnitt auf "Hinzufügen" klicken. Wenn beispielsweise keine Sortierdefinition vorgenommen wurde, würde der nid-Wert nicht im Sortierabschnitt von Views erscheinen.
Title: Der Titel des Feldes, das in der Ansicht aus der benutzerdefinierten Tabelle verwendet wird.
Field: Gibt an, wie die Daten des Feldes im Feldabschnitt von Views gerendert werden. Im obigen Beispiel ist angegeben, dass sie numerisch gerendert werden sollen.
Sort: Gibt den Typ des Feldes im Sortierabschnitt von Views an.
Filter: Gibt den Typ des Feldes im Filterabschnitt von Views an.
Argument: Gibt den Typ des Feldes im Abschnitt "Contextual Filter" von Views an.
Relationship: Gibt an, mit welcher Entität in Drupal das Feld im Abschnitt "Beziehungen" von Views verbunden wird.
Die Felder in Views sind unten definiert.

Im endgültigen Fall sieht unser Beispielcode wie folgt aus:
/**
* Implements hook_views_data().
*/
function custom_rate_views_data() {
$data['custom_rate']['table']['group'] = t('Custom Rate');
$data['custom_rate']['table']['base'] = [
'title' => t('Custom Rate'),
'help' => t('Integration with Custom Rate Table'),
];
$data['custom_rate']['table']['join'] = [
'node_field_data' => [
'left_field' => 'nid',
'field' => 'node_id',
],
'users_field_data' => [
'left_field' => 'uid',
'field' => 'user_id',
],
];
$data['custom_rate']['id'] = [
'title' => 'Rate Id',
'field' => [
'id' => 'numeric',
],
'sort' => [
'id' => 'standard',
],
'filter' => [
'id' => 'numeric',
],
'argument' => [
'id' => 'numeric',
],
];
$data['custom_rate']['nid'] = [
'title' => 'Rate Node Id',
'field' => [
'id' => 'numeric',
],
'sort' => [
'id' => 'standard',
],
'filter' => [
'id' => 'numeric',
],
'argument' => [
'id' => 'numeric',
],
'relationship' => [
'base' => 'node_field_data',
'base field' => 'nid',
'id' => 'standard',
'label' => 'Rate Node Relationship',
],
];
$data['custom_rate']['uid'] = [
'title' => 'Rate User Id',
'field' => [
'id' => 'numeric',
],
'sort' => [
'id' => 'standard',
],
'filter' => [
'id' => 'numeric',
],
'argument' => [
'id' => 'numeric',
],
'relationship' => [
'base' => 'users_field_data',
'base field' => 'uid',
'id' => 'standard',
'label' => 'Rate User Relationship',
],
];
$data['custom_rate']['rate'] = [
'title' => 'Rate',
'field' => [
'id' => 'numeric',
],
'sort' => [
'id' => 'standard',
],
'filter' => [
'id' => 'numeric',
],
'argument' => [
'id' => 'numeric',
],
];
$data['custom_rate']['created'] = [
'title' => 'Rate Created',
'field' => [
'id' => 'date',
],
'sort' => [
'id' => 'date',
],
'filter' => [
'id' => 'date',
],
'argument' => [
'id' => 'date',
],
];
$data['custom_rate']['updated'] = [
'title' => 'Rate Updated',
'field' => [
'id' => 'date',
],
'sort' => [
'id' => 'date',
],
'filter' => [
'id' => 'date',
],
'argument' => [
'id' => 'date',
],
];
return $data;
}
Für weitere Typdefinitionen können Sie die Drupal API-Dokumentation besuchen: https://api.drupal.org/api/drupal/core%21modules%21views%21views.api.php/function/hook_views_data/8.9.x
Nach dieser Definition können Sie die Felder in der relevanten Tabelle mithilfe von Views und Modulen in jede gewünschte Ausgabe transformieren.