Was ist Big Pipe?
Im Allgemeinen gibt es einige Technologien, die für die schnelle Darstellung von Websites verwendet werden. Beispiele hierfür sind Skeleton Loading und AJAX. Diese Technologien bieten dem Benutzer schnelle Ergebnisse und vermitteln das Gefühl, dass die Website schneller geladen wird.

Mit zunehmender Nutzung des Internets steigen auch die Erwartungen der Nutzer an Websites. Untersuchungen haben gezeigt, dass die Verweildauer der Benutzer auf einer Website direkt proportional zur Ladezeit der Website steht. Im Allgemeinen gibt es verschiedene Technologien, die verwendet werden, um Websites schnell zu laden, wie zum Beispiel Skeleton Loading, AJAX und andere. Diese Technologien geben dem Benutzer das Gefühl, dass die Website schnell geladen wird und schnelle Ergebnisse liefert.
Neben diesen Technologien führte Facebook seine eigene Technologie ein, die Big Pipe. Was ist der Unterschied zwischen dieser BigPipe und anderen Technologien?
Natürlich! Wenn wir uns zuerst Websites anschauen, arbeiten alle Websites nach dem Prinzip von Anfragen (Request) und Antworten (Response). Eine Anfrage wird vom Benutzer an den Server gesendet, der Server bereitet dann entsprechende Antworten vor, die wir als HTML-Vorlage sehen. Vor der Erstellung der HTML-Vorlage müssen wir jedoch darauf warten, dass alle Daten in der Reihenfolge ihrer Verarbeitung eintreffen. Dieser Prozess wurde für Node.js, das asynchron arbeitet, nicht besonders sinnvoll empfunden. Warum sollten wir auf den Abschluss aller Prozesse warten, anstatt dem Benutzer die bereits verfügbare Ausgabe zur Verfügung zu stellen?
Was ist die Hauptmotivation dieser Technologie?
Soziale Netzwerkdienste wie Facebook sollten sich hauptsächlich auf personalisierte Daten basieren. Dies hat immer wieder neue Ansätze zur Verbesserung der Serverleistung hervorgebracht. Facebook hat die Lösung in der parallelen Verarbeitung zwischen Server und Client gefunden. Diese Lösung konzentriert sich hauptsächlich auf die Reduzierung der Verzögerung bei der Anzeige der angeforderten Seite.
Chunked Encoding
Um die BigPipe-Technologie zu verstehen, müssen wir chunked HTML-Seiten verstehen. Chunked Encoding ist eine Übertragungsmethode, die auf HTTP 1.1 basiert. Diese Methode teilt die gesendete Anfrage in Chunks (Blöcke) auf und ermöglicht eine parallele Verarbeitung in jedem Chunk. Auf diese Weise wird jeder fertige Chunk sofort auf dem Bildschirm angezeigt.
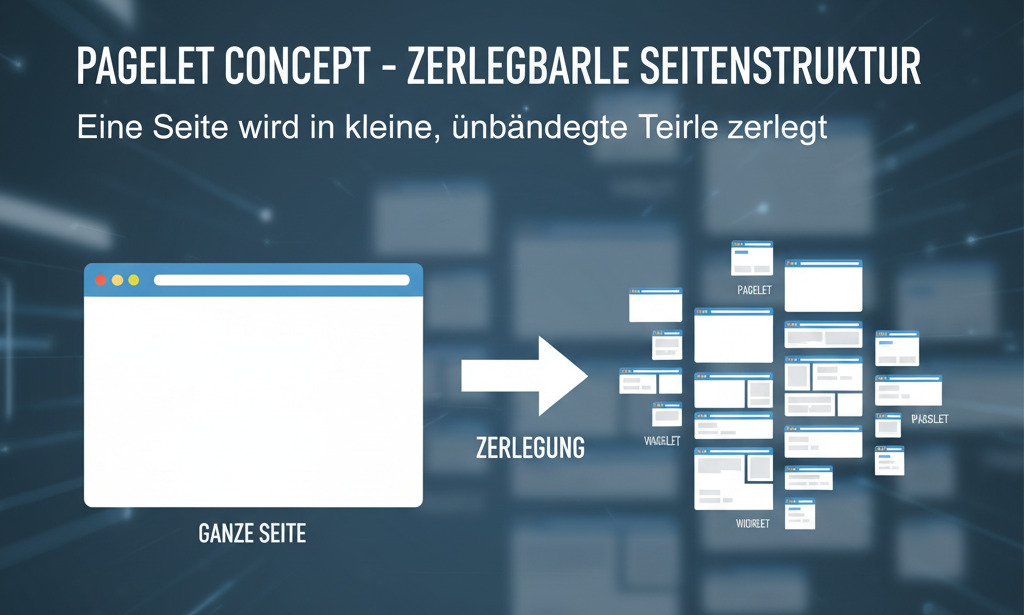
Pagelet
Pagelet bedeutet, dass eine Seite in kleine Teile aufgeteilt wird. Auf dem unten stehenden Bild können wir sehen, wie Facebook eine Seite in kleine Abschnitte aufteilt.

Life Cycle
Im Allgemeinen werden bei der BigPipe-Technologie die folgenden Schritte eingeleitet, wenn ein Benutzer eine Anfrage sendet.
- Der Browser sendet eine HTTP-Anfrage an den Server.
- Die HTML-Seite wird für die parallele Verarbeitung wie folgt aufgeteilt.
<html> <head>…</head> <body> <div id=”left_column”> <div id=”pagelet_navigation”></div> </div> <div id=”middle_column”> <div id=”pagelet_composer”></div> <div id=”pagelet_stream”></div> </div> <div id=”right_column”> <div id=”pagelet_pymk”></div> <div id=”pagelet_ads”></div> <div id=”pagelet_connect”></div> </div>
- Der Server erstellt ein Pagelet für die angeforderte Seite. Sobald das Pagelet erstellt ist, wird diese Antwort in JSON-Format mit den hinzugefügten CSS umgewandelt.
big_pipe.onPageletArrive( { id: “pagelet_composer", content: , css: [..], js: [..], … })
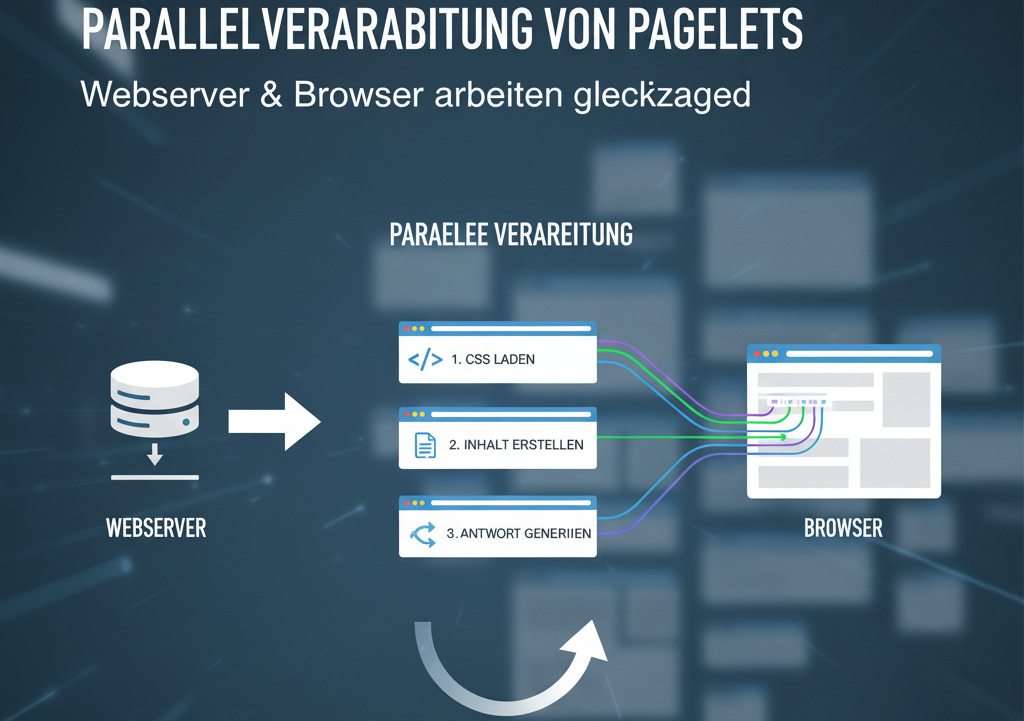
Die parallele Verarbeitung zwischen dem Webserver und dem Browser.
In parallelen Prozessen arbeitet jedes Pagelet in verschiedenen Phasen. Zum Beispiel kann es gleichzeitig CSS laden, den Inhalt in einer anderen Phase erstellen und in einer weiteren Phase eine Antwort für ein anderes Pagelet generieren.

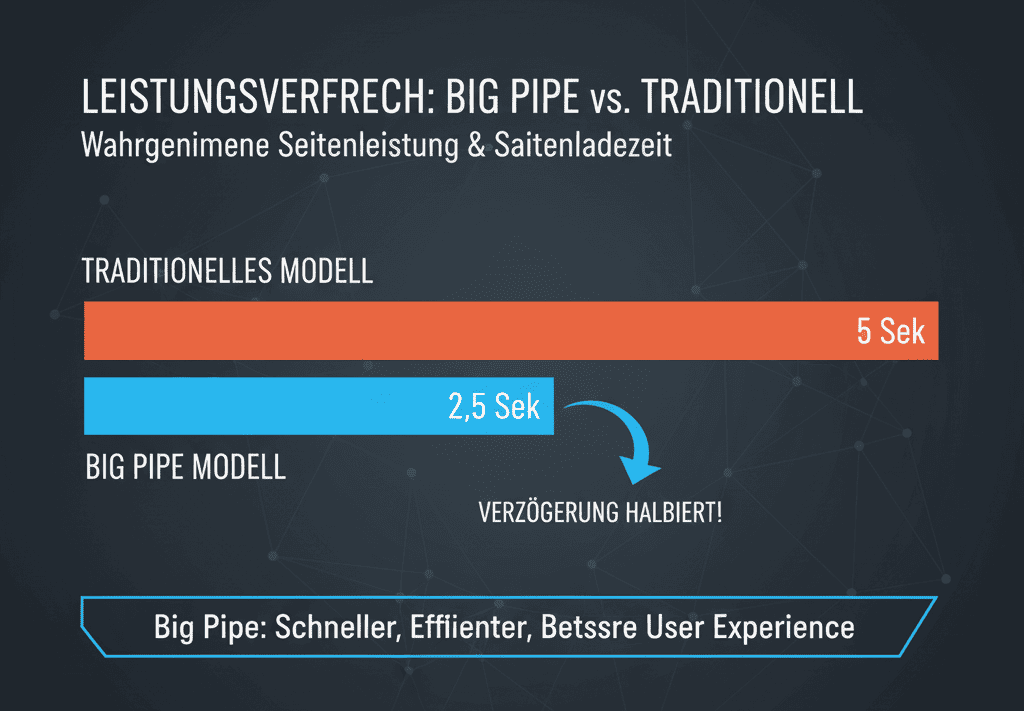
Leistungsvergleich
Die folgende Grafik zeigt die Seitenausführung und die wahrgenommene Seitenleistung durch den Benutzer sowohl für das Big Pipe-Modell als auch für das traditionelle Modell. Es ist deutlich zu erkennen, dass Big Pipe in vielen Browsern die Verzögerung um die Hälfte reduziert.